Drag & Drop Email Editor
About the Project
Campaign managers and non-profit leaders sought an easy way to build sleek, elegant emails with ease. Teaming up with product managers, stakeholders, and engineers, I designed this feature to allow our users to focus on the content of their messages, rather than the granularity of layout styling.
With attention to small details, like feedback around saving, easy-to-drag blocks of content, and a variety of template options to get people started, we shipped an email builder that was intuitive to use for clients of all skill levels.
Goal: Create an intuitive, easy to use email-builder tool for mid-market users.
UX Solutions
In order to lay the foundation for the design process, we needed to collect information regarding our users' mental models. What felt intuitive with a drag and drop editor? How were people building emails currently? How would they interact with our interface in the easiest, most intuitive manner possible?
After 12 hours of usability testing and interviews, we arrived at a clear direction of how our users approached email design -- what they wanted to be simplified, and what they wanted expedited. I then built an MVP that we would test with users again to see how they interacted with each element.

Onboarding
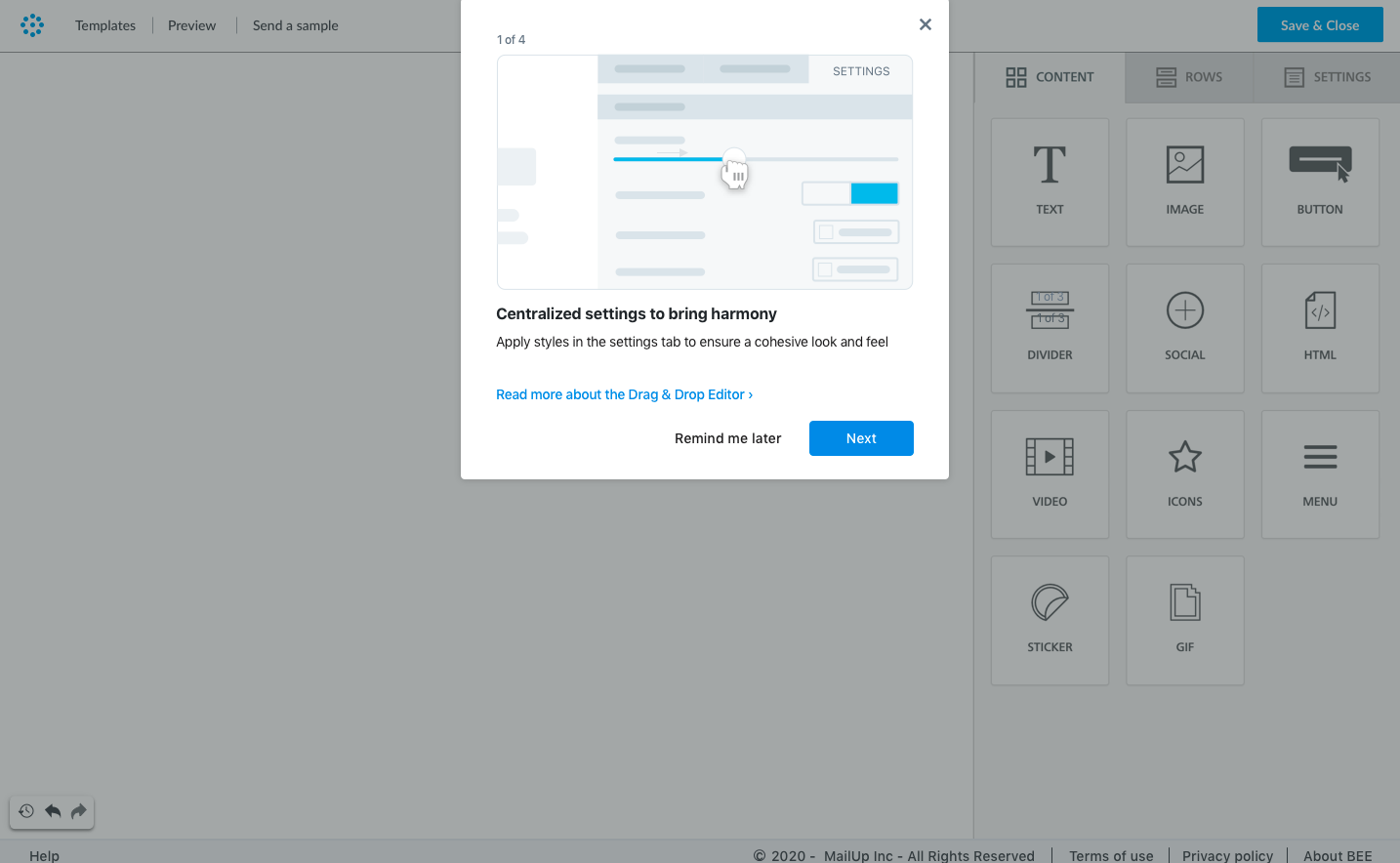
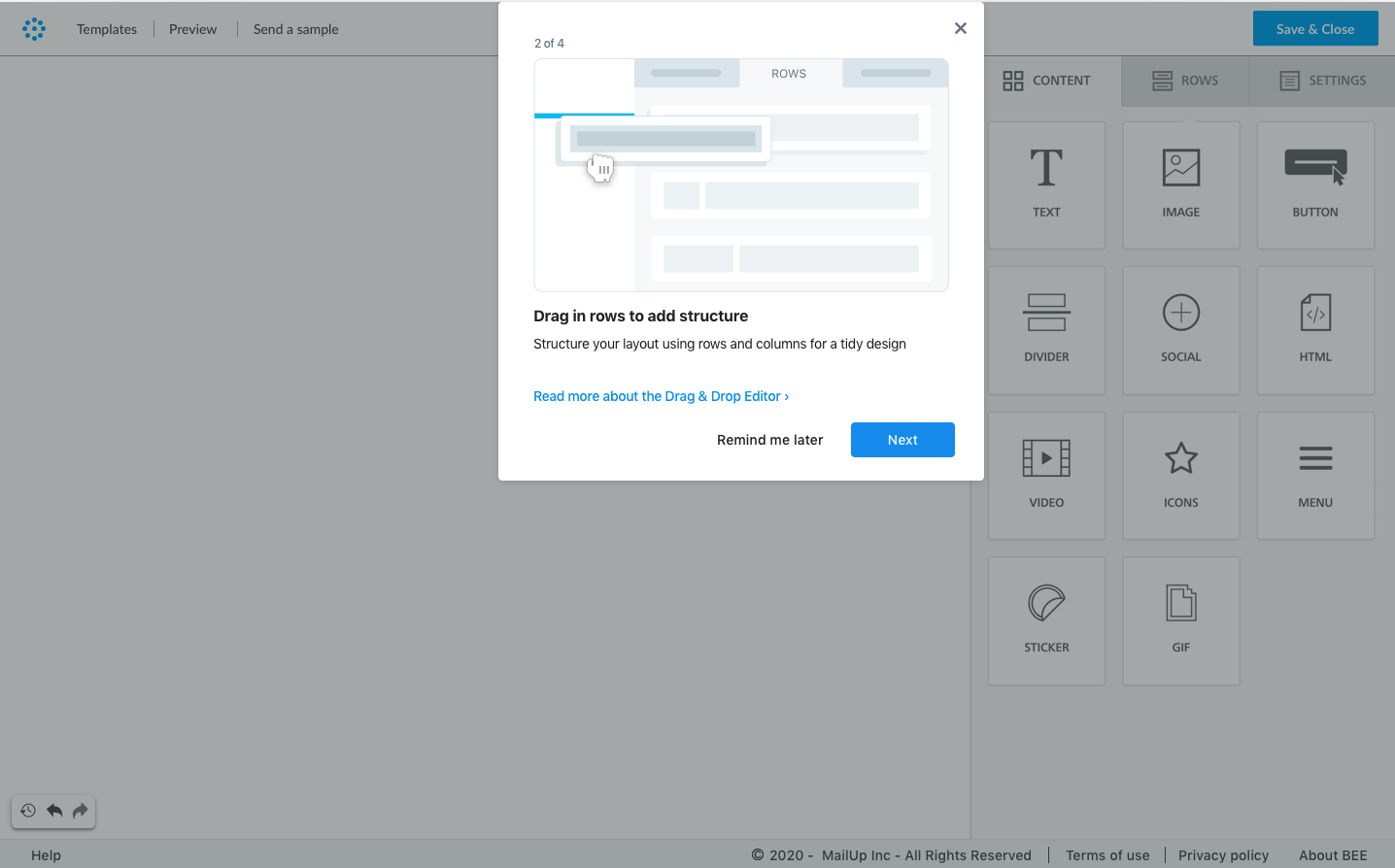
As the project progressed, it became clear that users would benefit from help getting started with the Drag & Drop editor. There were many elements that weren't as discoverable to users in early usability tests, such as how to place a layout block first before inserting an image or picture.
Solution: I designed a quick onboarding flow. I made it short and sweet. If the tour was too long, it might overwhelm the user and UX standards suggested more than a few new pieces of information wouldn't be stored in their memory after all. But some sort of grounding information -- directing the user where to start and what pieces they might overlook -- felt crucial.

Framing the feature, adding value
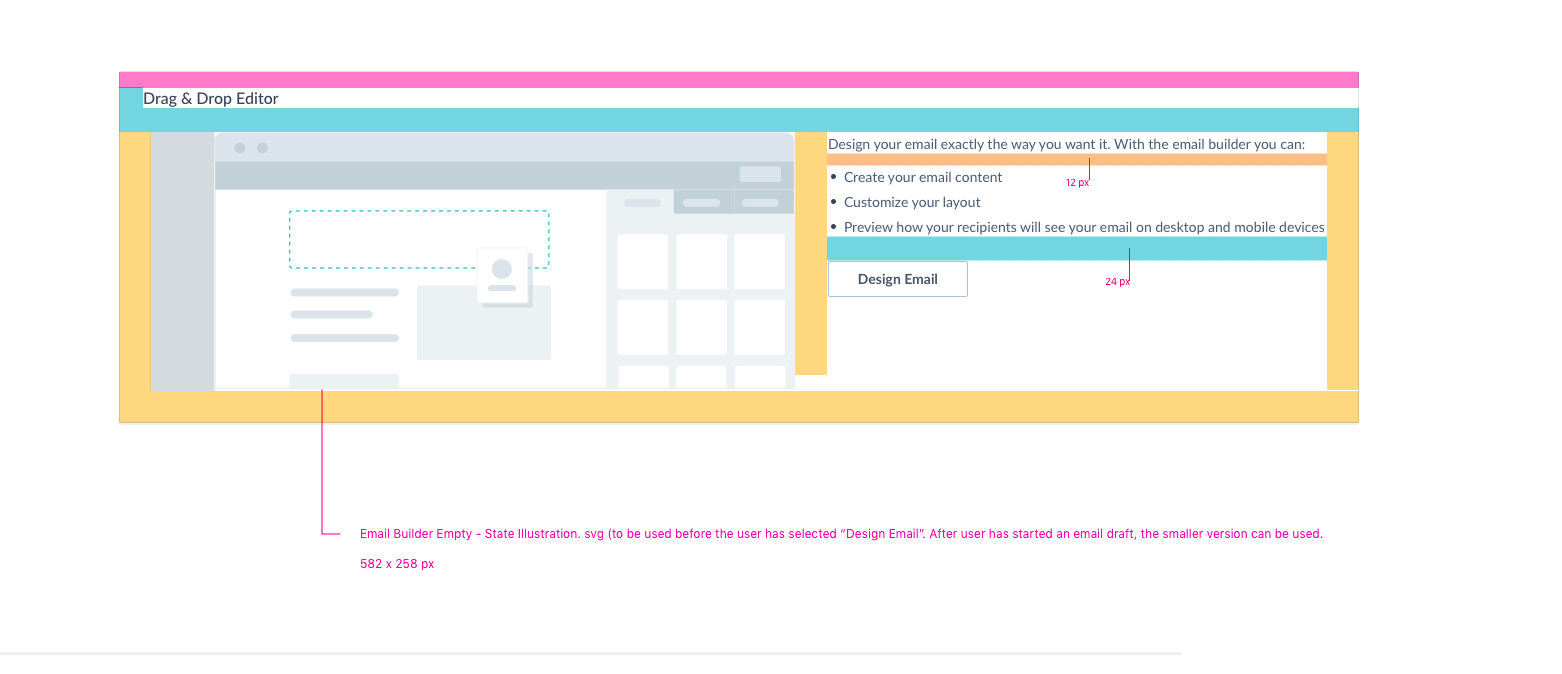
As we introduced long-time users to the new, advanced, and human-centered Drag & Drop editor, I aimed to make the editor as enticing as possible, from an intro modal to the panel on the compose page.
Below, you can see the documentation of the panel which invites the user to "Design Email," illustrator and describing what they can do without blocks of text. I aimed to demonstrate value with short bullets, and make the call-to-action clear and distinguishable.

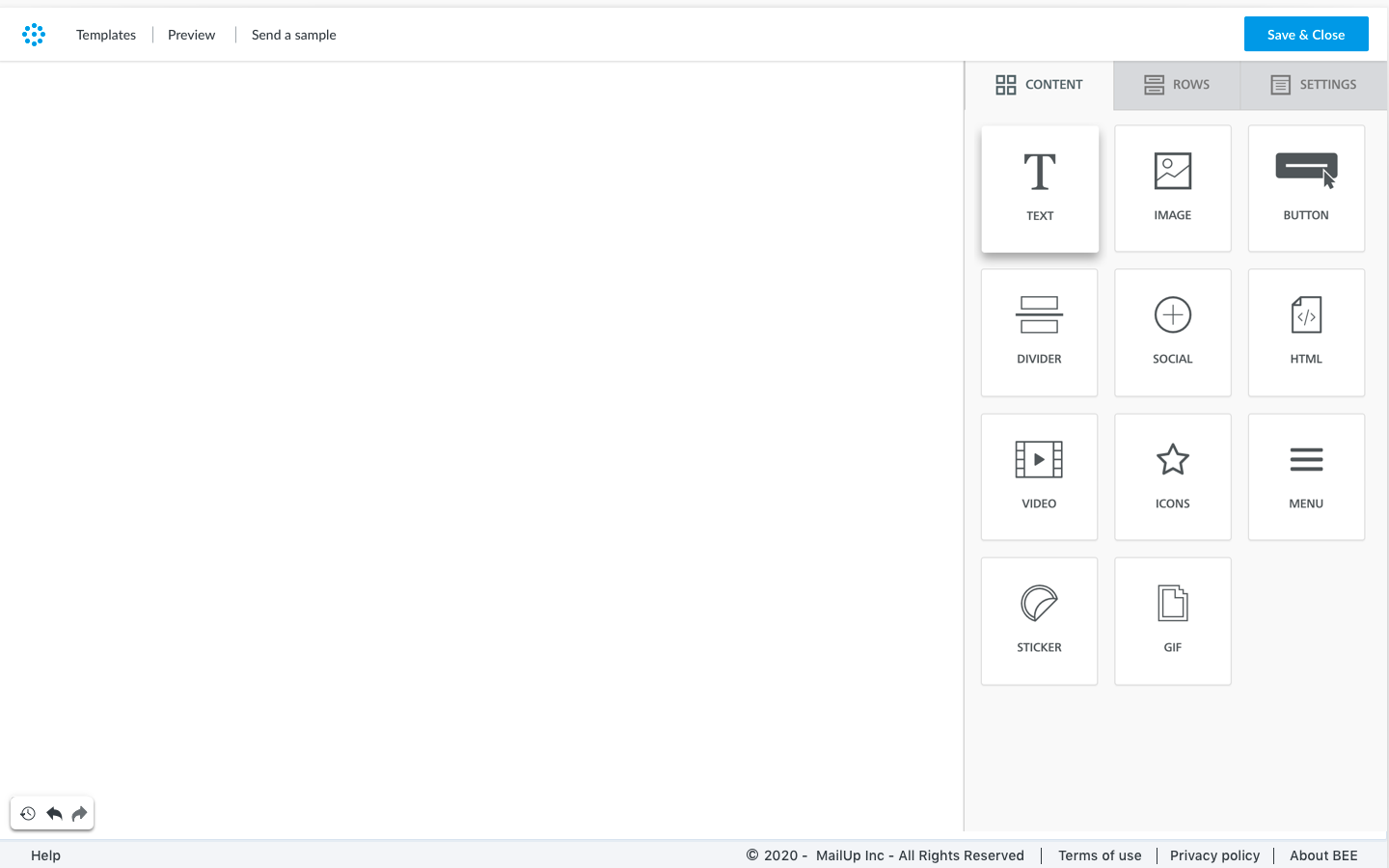
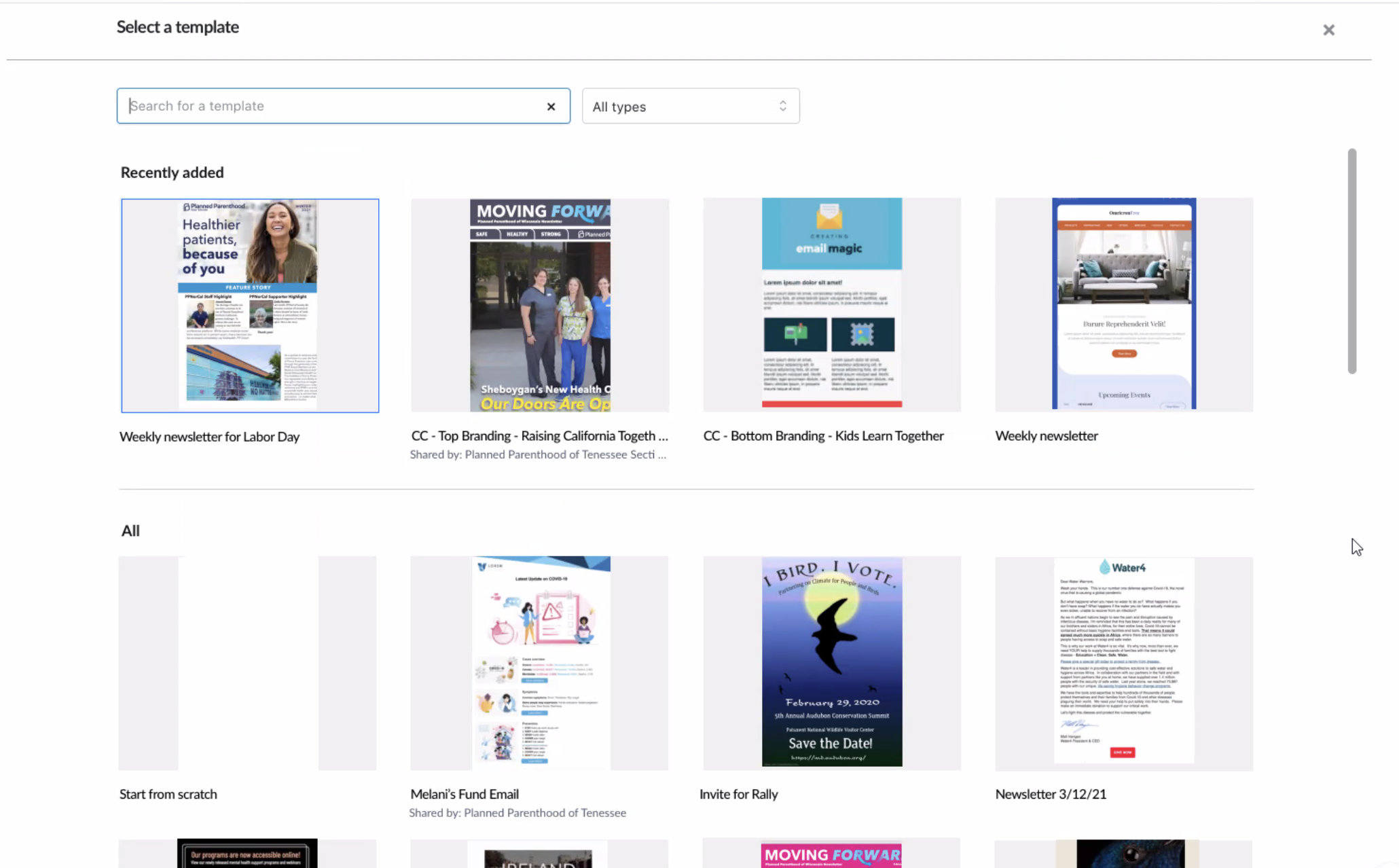
Final Design
The final design expanded to include almost everything a user could need from this email design feature, such as the template library where users can search and filter to begin their design with the help of a partially created email.


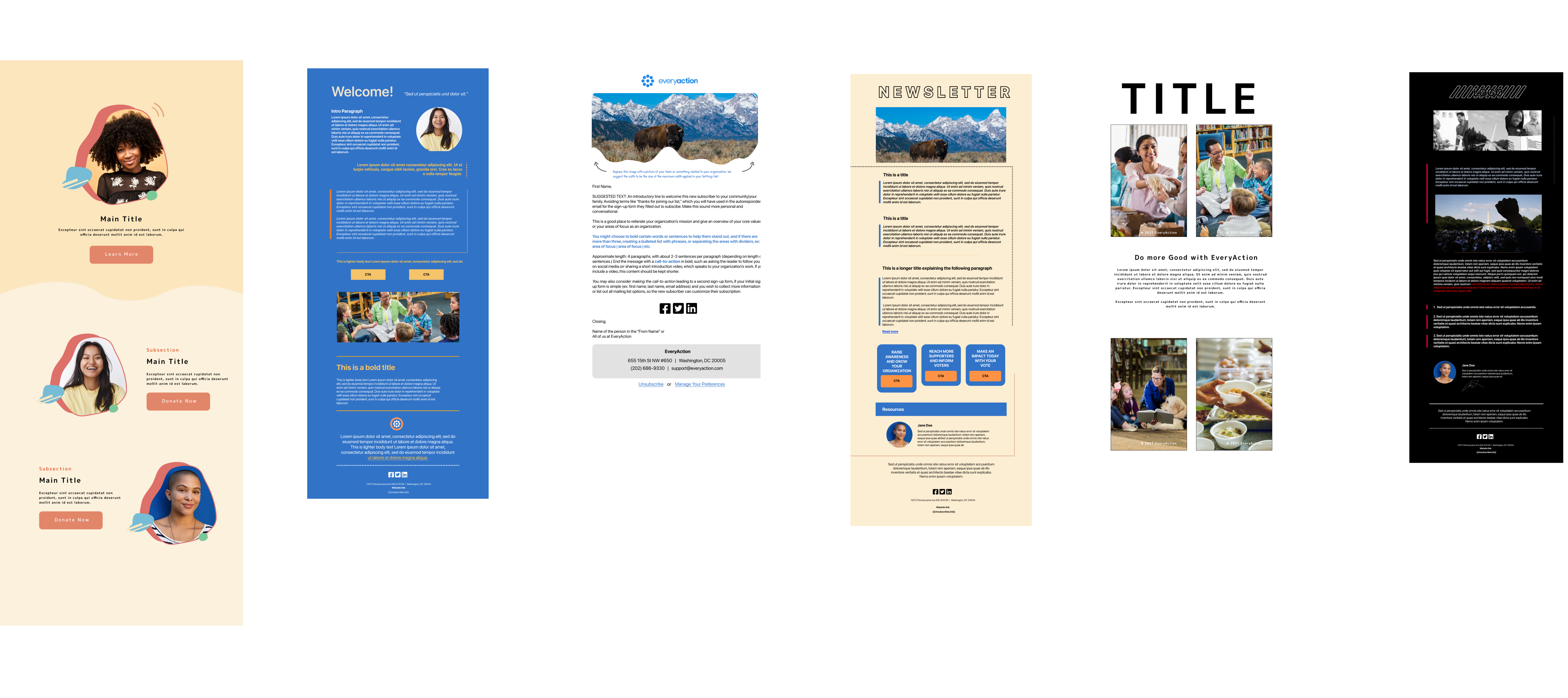
Templates: I designed templates based on use cases for non-profit emails, allowing users a head start on crafting emails

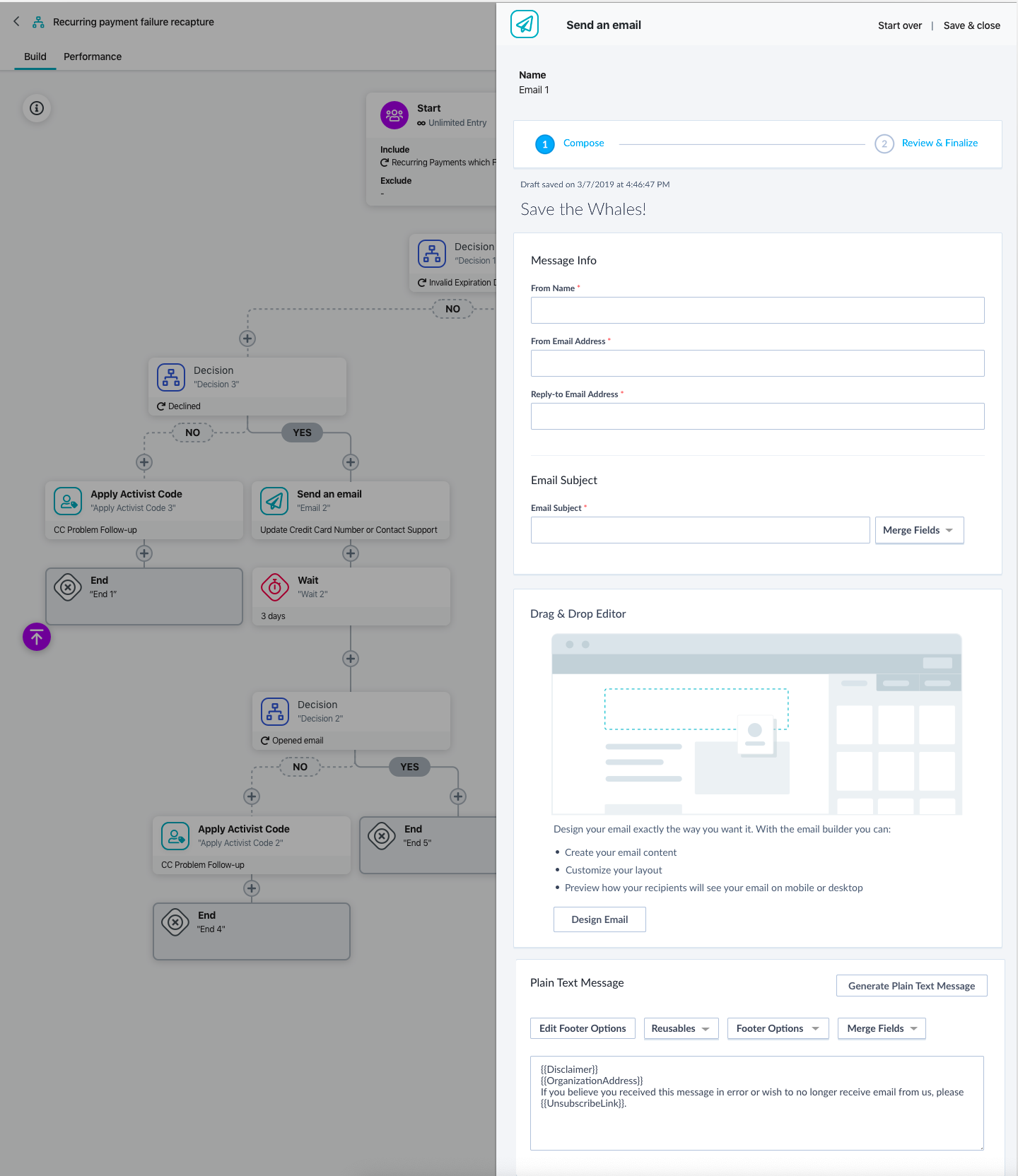
Automation: Integrating this feature within other parts of the platform, such as out automation workflow

Templates: Adding in a responsive template library for user-created and EA-created templates to allows people to craft beautiful emails more easily
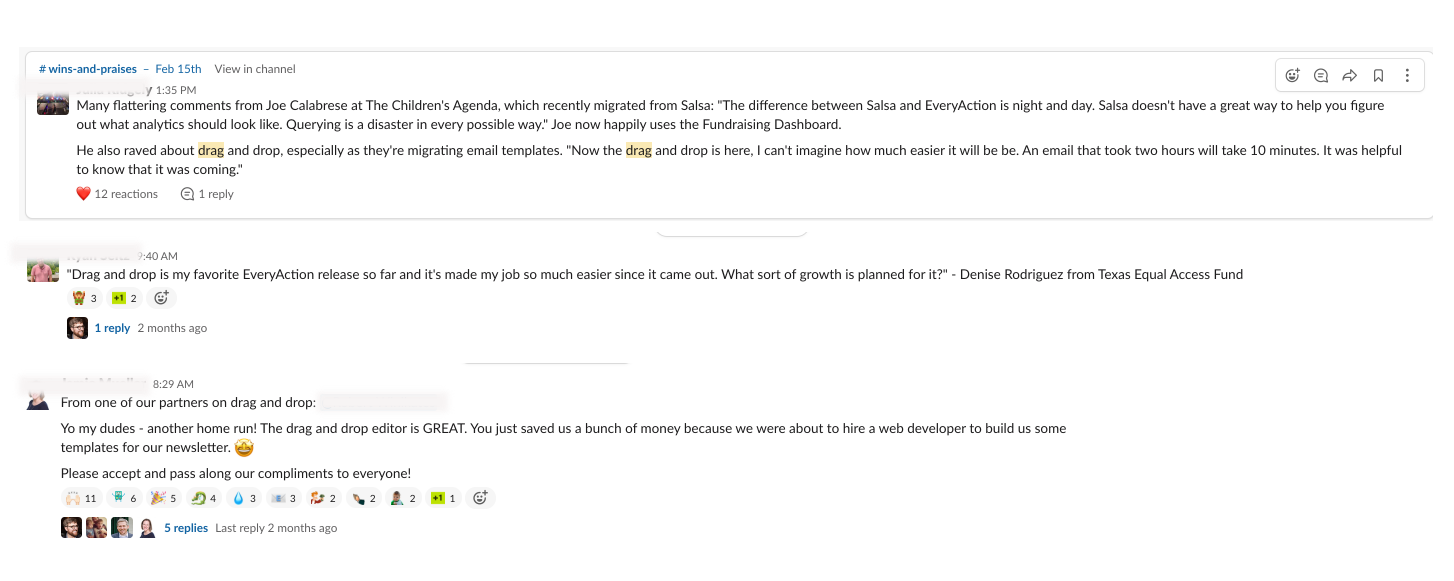
Support for the New Drag & Drop Editor

Contact
© 2024 Caro Henry. All rights reserved.
© 2024 Caro Henry. All rights reserved.