Process
f
Process
Process
Building Empathy for Users
I put myself in the users' shoes to try and understand their needs, pain points, and small and large goals. What problems are we solving? Are we solving them in the right way? Whose needs are we meeting?
By using tools such as user research, empathy mapping, storyboarding, and personas, I attempt to get a better sense of the true user problems we are solving.

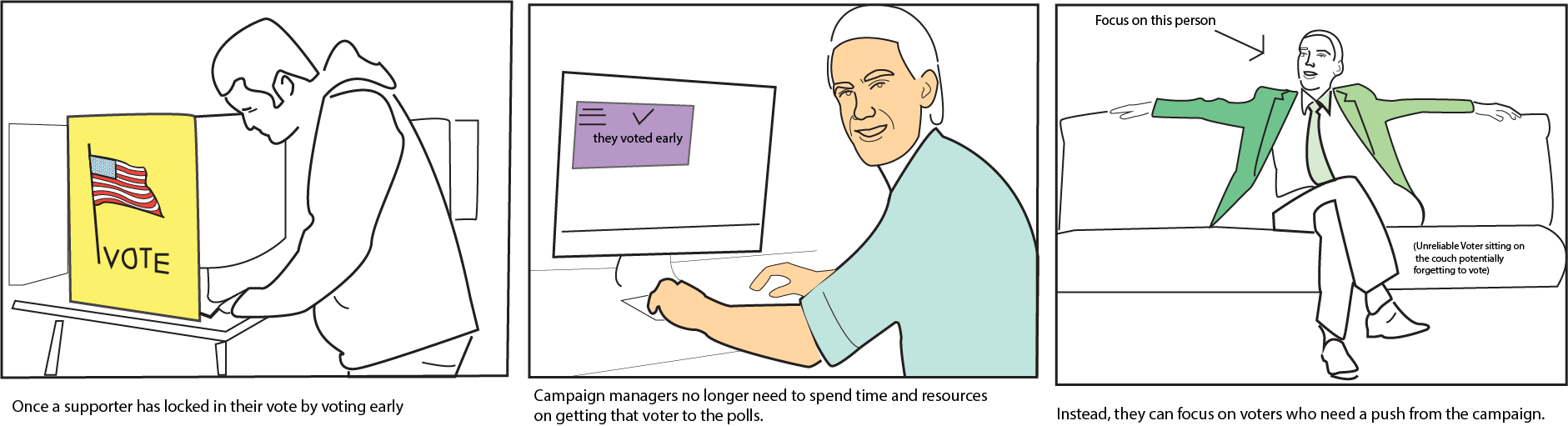
Part of a storyboard I made for a project involving early voting efforts
Part of a storyboard I made for a project involving early voting efforts.
Defining & Understanding the Big Picture
Defining the problem statement, metrics of success, and business opportunities are key. What are we trying to solve from the business end? What metrics define success? What product cycle are we in?
I work with product managers to discover opportunities in building a feature or product. Through various research methods I gather and synthesize data to understand the business approach and how it overlaps with the user needs.



Technical, User-specific, and Competitor Research
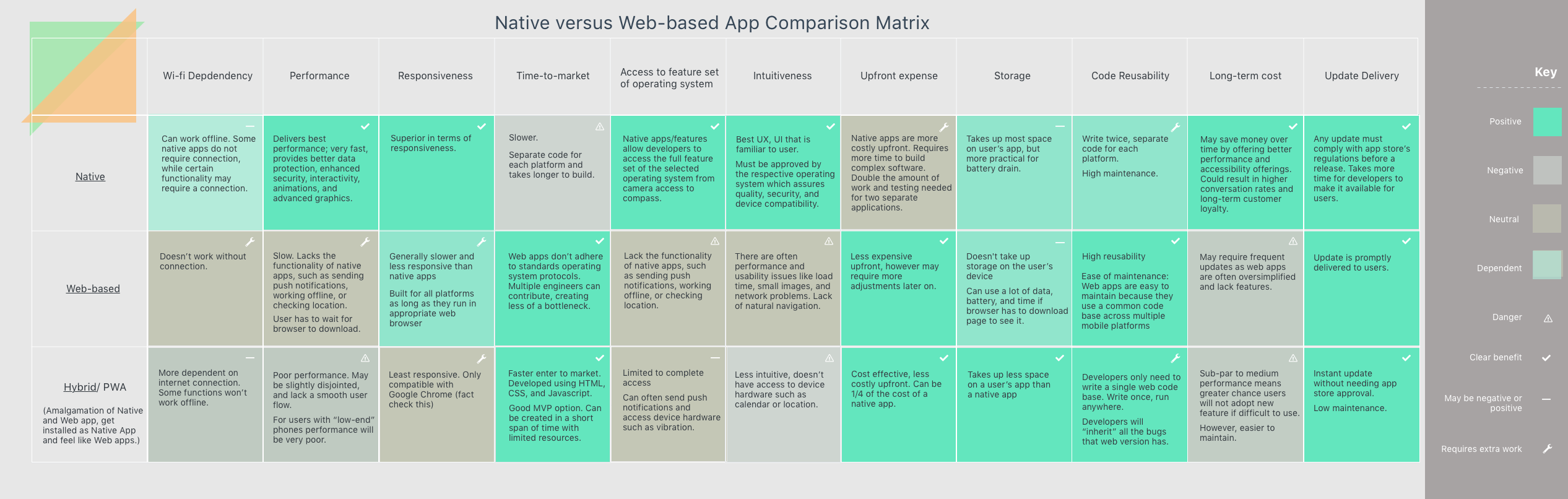
Most users spend the majority of their time on other sites. So when I design something, I remember that a user's expectations and visual understanding of an interface will be shaped by what they are used to.
When deciding what features will go into the MVP and the design patterns we will apply, I apply competitive research and common design patterns. I try to ground users' in the most intuitive experience possible.

User Flows, Mapping out Product Universe, Low-fidelity Mocks
I break down every step of the journey for a user so as to identify gaps in the user flow. After collaborating with product managers to find the best experience, I'll create quick low-fidelity sketches or wireframes to discuss further.
This allows me to quickly iterate on designs that don't work. Having low-fidelity mockups can be useful when I want to gain quick feedback without being tied to the appeal of a high-fidelity mockup.

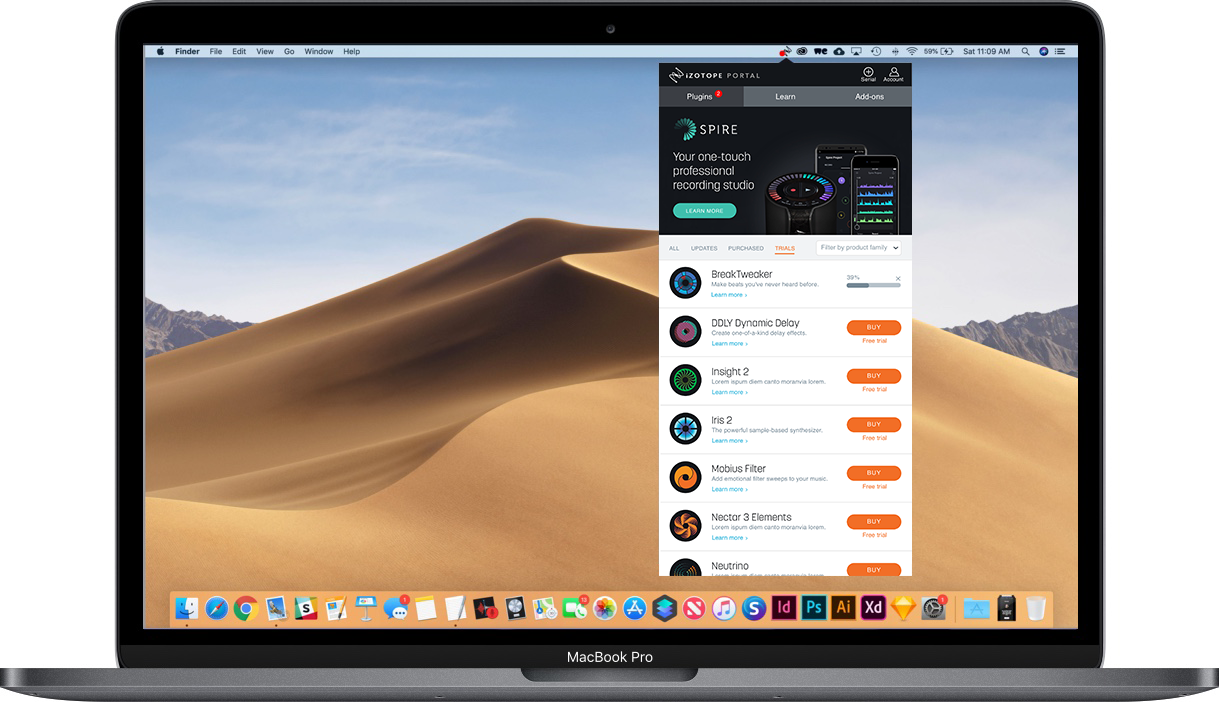
Validate High-fidelity Mockups
Usability testing, A/B testing, and other quantitative or qualitative feedback will aid in seeing if the designs hold up in front of a large variety of users.
The design works best when it helps people accomplish their goals more efficiently and with a sense of empowerment. Validating and iterating is, of course, is an on-going process.

Process
Contact
© 2024 Caro Henry. All rights reserved.
© 2024 Caro Henry. All rights reserved.